May 24th 2020, 10:34:43 am
之前打CTF的时候也遇到GraphQL,但没有整理。这次遇到一个实例,就把相关的漏洞都整理了一下。文章包含了以下内容:
GraphQL的基础知识
强烈推荐这一篇:https://juejin.im/post/5cd56b1f6fb9a0321e16bde3
以及:https://juejin.im/post/5c87b1776fb9a049ac7a0247
相关漏洞整理
这里的笔记整理自:https://xzfile.aliyuncs.com/upload/zcon/2018/7_攻击GraphQL_phithon.pdf
敏感信息泄露与越权
利用GraphQL的内省,可以查询出GraphQL中所有的Query、Mutaion、ObjectType、Field、Arguments。
内省:https://graphql.cn/learn/introspection/
一些工具自带解析内省,可以快速查看GraphQL的Schema。
工具:
- https://chrome.google.com/webstore/detail/chromeiql/fkkiamalmpiidkljmicmjfbieiclmeij
- https://github.com/apollographql/apollo-client-devtools
- https://github.com/skevy/graphiql-app
手动查询:
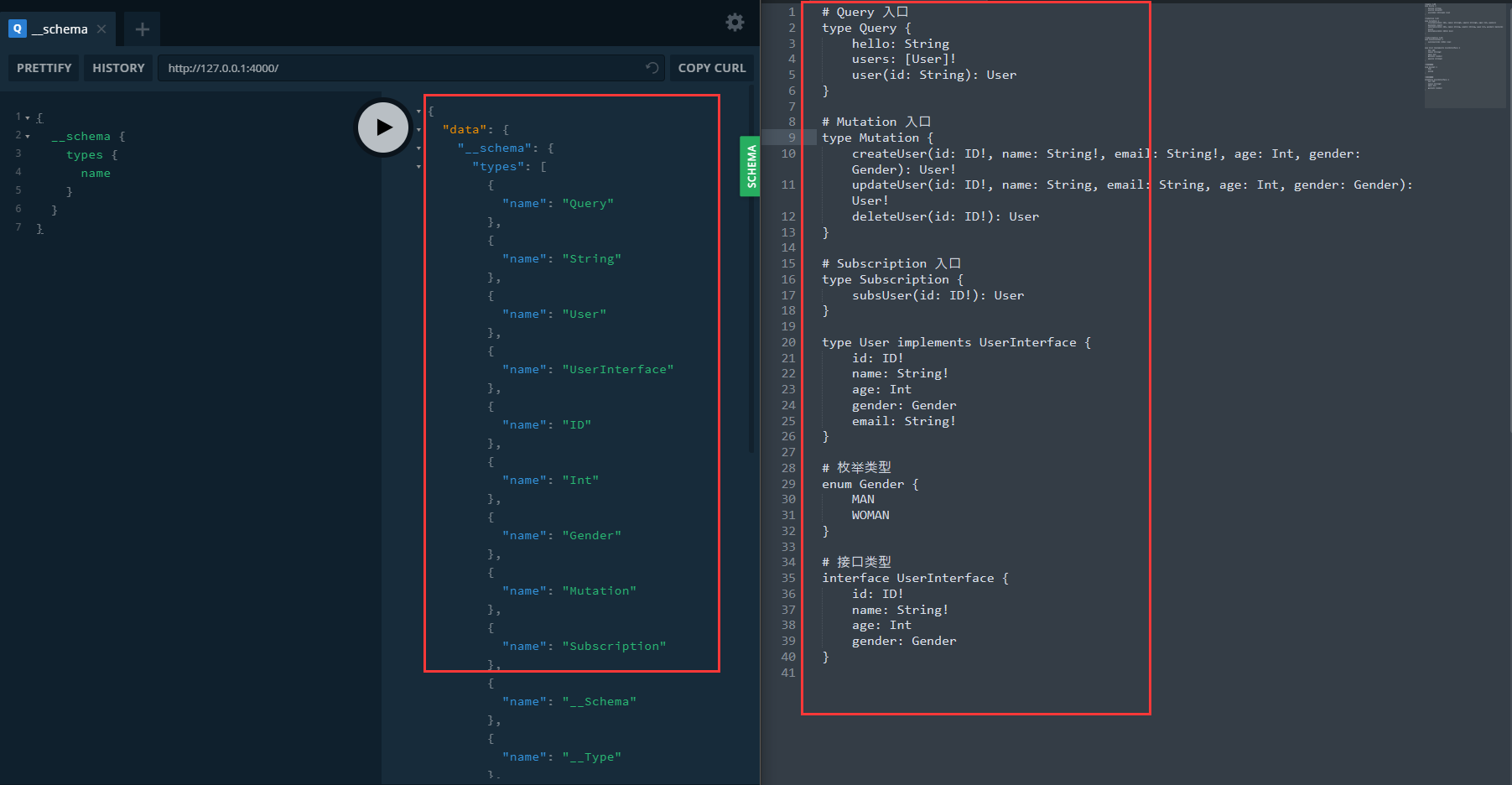
- 查询存在的类型
1 | { |

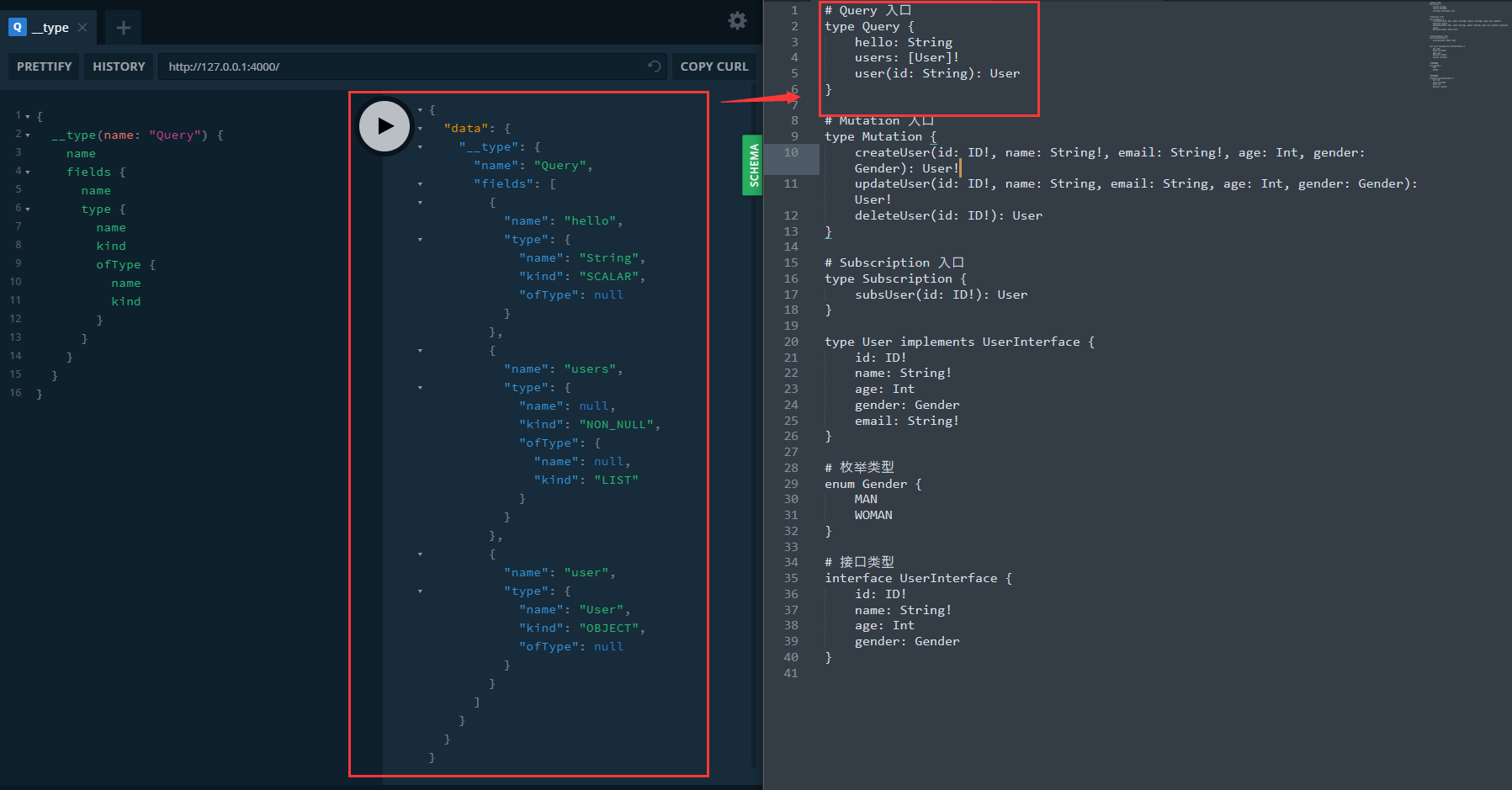
- 查询一个类型的所有字段
1 | { |

对于内省找出来的字段,要关注敏感信息相关的字段。比如P神PPT中所列的字段:
1 |
|
根据所发现的字段,再构造语句进行调用查询或者修改。
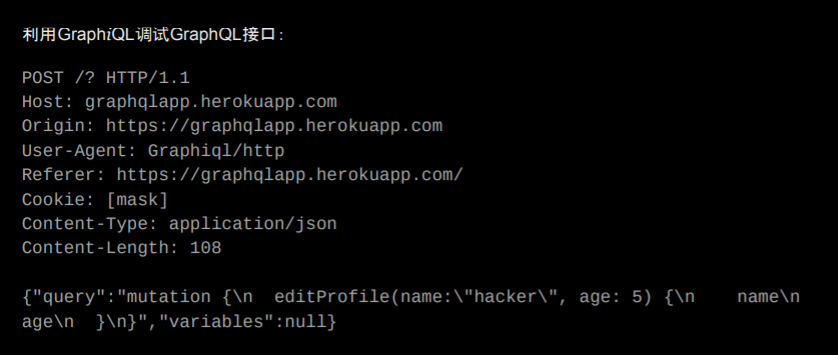
Express-GraphQL Endpoint CSRF漏洞
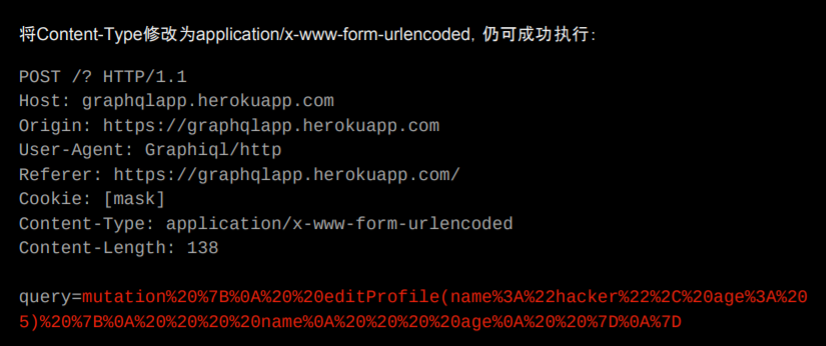
在Express-GraphQL中,如果一个Mutaion对应的是敏感操作,把Content-Type修改为application/x-www-form-urlencoded之后,操作仍可正常执行。


可以用Brupsuite生成CSRF POC即可利用。
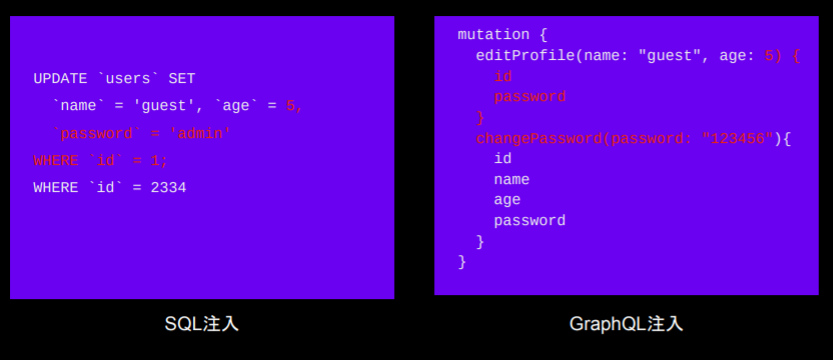
GraphQL的注入漏洞
和SQL注入漏洞类似,都是破坏语句 ⇒ 构建恶意语句来进行利用的。没有漏洞环境,就记录一下PPT中的内容了。
思考:使用GraphQL获取内容 ⇒ 再拼接SQL语句 ⇒ 导致SQL注入


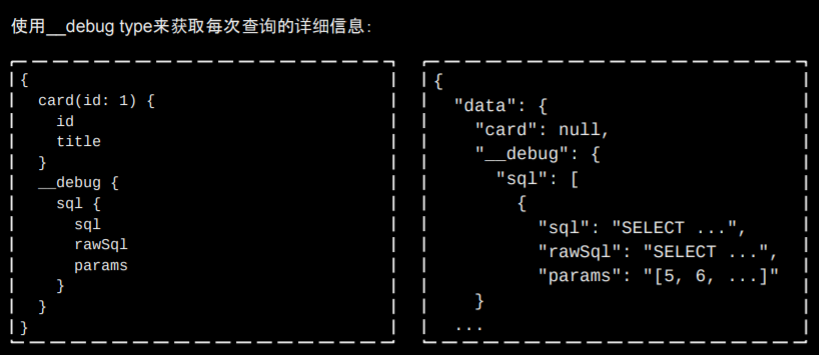
Graphene-Django DEBUG
在Graphene-Django下,可以通过添加__debug字段来获取每次查询的详细信息,比如完整的SQL语句等

漏洞实例 - 越权与信息泄露
这次遇到一个GraphQL站,但后台使用了一个自研框架进行了包装,测试之后发现基本的情况如下:
- 可以执行query、mutation操作
- 无法查询__schema(原因是后台框架对所有接口进行了一个包装,只能访问框架内定义的接口)
- 只有一两个接口是已知的
在无法使用内省的情况下,这里的字段都是未知的。只能通过fuzz来进行测试。(结果是我没有fuzz出来)但是也不妨碍我把这个未授权复现成功(通过看开发者定义的文档得到字段)
直接通过chrome的GraphQL插件查询出所有用户的信息,并且还可以越权生成校验码!
以下操作都是在没有任何用户权限的情况下进行的:
查询所有用户信息:

创建校验码:

实际上所有的接口都是未授权的,主要的问题是不知道字段名就很鸡肋。
修复
在GraphQL和数据直接多加一个校验层,参考Hackone对GraphQL的问题提出的解决办法:
https://www.hackerone.com/blog/the-30-thousand-dollar-gem-part-1